それでは、htmlの記述方法について実習していきましょう。
必要なものは、エディタとブラウザです。エディタとはワープロのようなものです。しかし、ワープロと違い、主にプログラミング言語の記述に使用しますから、それに便利な機能がついていたりします。ここではTeraPadを使います。
まずエディタを開きます。

まず、[文書型宣言]という「どのバージョンのhtmlを使うか」という情報を記述します。
1行目に、<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd" >と書きます。
次に、文書を構造的に記述していきます。2行目から、以下のように記述しましょう。
<html>
<head>
</head>
<body>
</body>
</html>
<html>タグと</html>タグは、この文書がhtmlで書かれていることを示すもので、文書の最初と最後に置きます。
<head>タグと</head>タグに挟まれた部分に、文書のタイトルや使用する文字など文書に関する基本的な情報を記述します。
<body>タグと</body>タグに挟まれた部分が、ページに表示される情報になります。
それでは実際に記述していきましょう。赤い文字の部分を加えます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd" >
<html>
<head>
</head>
<body>
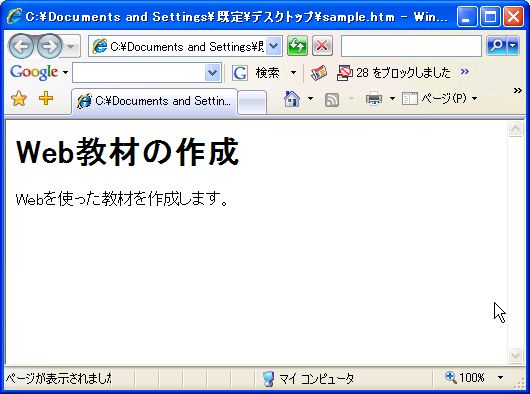
<h1>Web教材の作成</h1>
<p>Webを使った教材を作成します。</p>
</body>
</html>
名前をつけて、デスクトップに保存してください。ここでは、html_ensyu01.htmとします。
ブラウザで表示します。デスクトップのファイルをダブルクリックするか、TeraPadのブラウザアイコンをクリックします。下のように表示されます。