
ホーム>htmlとは
hyper text markup languageの略で、Webページ(ホームページ)を記述するための言語です。htmlを知る前にまずウェブページの仕組みを簡単に説明しましょう。
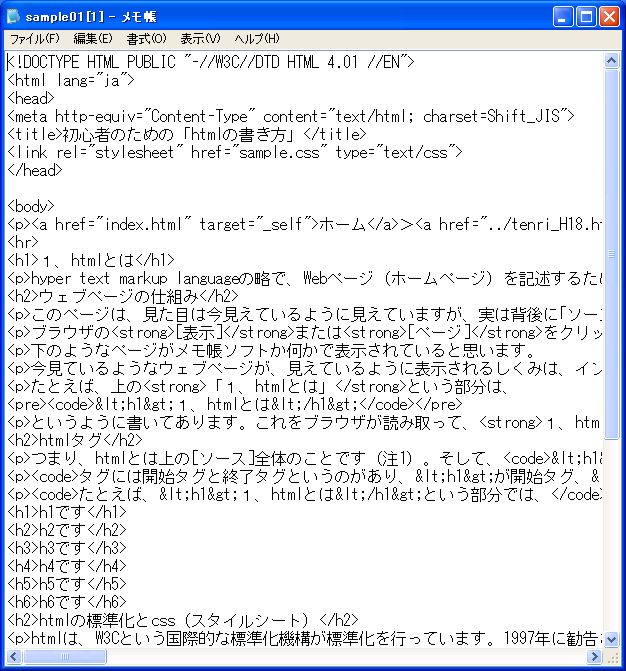
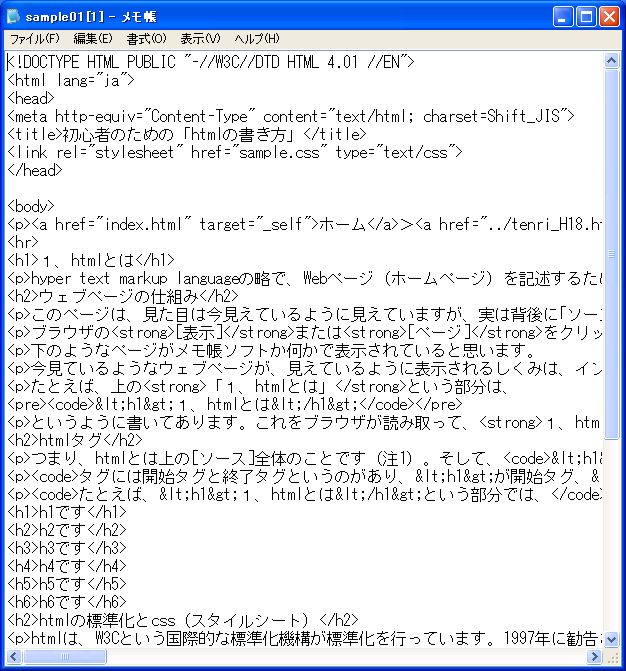
このページは、見た目は今見えているように見えていますが、実は背後に「ソース」と呼ばれるhtmlで書かれた文書があります。ではまずその「ソース」を見てみましょう。
ブラウザの[表示]または[ページ]をクリックし、メニューの中から[ソースの表示]を選んでみましょう。
下のようなページがメモ帳ソフトか何かで表示されていると思います。

今見ているようなウェブページが、見えているように表示されるしくみは、インターネットエクスプローラーなどのブラウザソフトが上のような[ソース]を読み込んで、[ソース]に書かれているような指示通りに表示しているということです。
たとえば、上の「1、htmlとは」という部分は、
<h1>1、htmlとは</h1>
というように書いてあります。これをブラウザが読み取って、1、htmlとはというふうに表示しているのです。
つまり、htmlとは上の[ソース]全体のことです(注1)。そして、<h1>とか</h1>というのを「htmlタグ(または単にタグ)」といいます。このタグによって文章の構造と修飾情報を指示していくのです。
タグには開始タグと終了タグというのがあり、<h1>が開始タグ、</h1>が終了タグで、この開始タグと終了タグに囲まれた部分が、タグの示す意味(文章の構造に関する意味や文章を修飾する意味)を受ける部分ということです。
たとえば、<h1>1、htmlとは</h1>という部分では、<h1>は「見出し」という文章の構造上の役割を意味するタグです。だから、<h1>と</h1>に囲まれた部分が見出しとなります。見出しタグには、下の例のように<h1>から<h6>まであり、見出し1から見出し6までの文章構造上の意味をあらわします。htmlは構造的に文章を記述することを前提としていますので、見出し1から見出し6のレベルの整合性を保ちながら記述することが大切です。
htmlは、W3Cという国際的な標準化機構が標準化を行っています。1997年に勧告されたW3C4.0以降は、情報はhtmlで構造的に記述し、レイアウトはCSS(Cascading Style Sheet=スタイルシート)によって記述するという記述方法をとることとなりました。伝達すべき情報部分とレイアウト部分を分離独立型する記述方法は、サイト管理に便利であるという だけでなく、表現の構造化と情報の共有化という点 においてたいへん合理的です。とくに、読み上げブラウザなどを使用してる人にとっては、情報をhtmlで構造的に記述してあると非常にわかりやすいサイトになります。
このページもhtmlとcssによって記述しています。たとえばこのページを、cssを使わないで表示するとどうなるか、やってみてください。
\\\このページをcss(スタイルシート)を使わないで表示する\\\