
それでは、スタイルシートに記述していきましょう。
まず、エディタを開きます。
まず名前をつけて保存します。ここでは、ensyu01.cssとします。
次に、htmlファイルに、このスタイルシートを使うように記述を付け加えます。html_ensyu01.htmをひらきます。
<head>と</head>の間に、<link rel="stylesheet"
href="ensyu01.css" type="text/css">と記述します。これで、スタイルシートを使うという指示ができました。
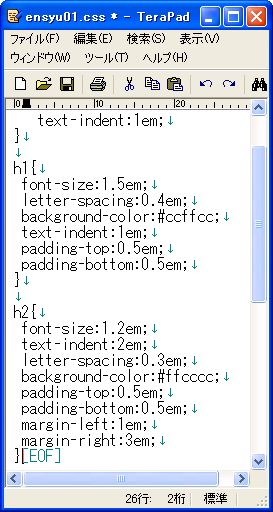
次に、それぞれのタグについて、どのように表示するかを書きます。下図のように記述してみてください。

上の図は、p(段落)、h1(見出し1)、h2(見出し2)という要素に対してどのように表示するかを記述しようとしています。
cssは、「セレクタ」「プロパティ」「値」の三つで定義します。次のような構文になります。
セレクタ{プロパティ:値;}
「セレクタ」とは、スタイルを適用させる要素を示す部分です。たとえばpとかh1など。
その後の{ }の中に適用させたいスタイルを記述します。たとえばフォントのサイズを大きくしたり、行間を広げたり、色を変えたりなど。
{}の中はプロパティと値に分かれています。
「プロパティ」とは、セレクタで指定した要素の何を変えるのかを示す部分です。
たとえばフォントのサイズを指定する(font-size)とか、行間を指定する(line-height)とか、色を指定する(color)など。
「値」は、プロパティで指定した項目をどのように変えるのかという内容を記述します。
たとえば、フォントサイズは1.2倍(font-size:1.2em)の1.2emが「値」です。
プロパティと値の間には必ず「:」(コロン)を記入します。値の後には「;」(セミコロン)を記入します。
プロパティ:値;プロパティ:値;プロパティ:値・・・・というように連続して「プロパティ:値」のセットを「;」(セミコロン)で区切ってつなげることができます。
しかし、上の例のように横につなげていくと何がなんだかわからなくなりますから、「プロパティ:値;」というセットを下に向かって並べるほうがいいです。(下図参照)
一番最後の「;」は省略することができますが、後から追加したりするときなどに書き忘れる可能性があるので、普段から最後の「;」はつけておいたほうがいいです。
要素pにたいして、文字の大きさ、文字間隔、行間隔、一行目の字下げを指定
要素h1と、文字の大きさを1.5倍、文字間隔を一文字の40%分広げる、背景の色を指定する、行間隔を1行とる、行上を0.5文字分あける、行下を0.5文字分あける、という指定
要素h2にたいして、文字の大きさを1.2倍、一行目は2文字右へ下げる、文字間隔をあける、背景の色を指定する、行上を0.5文字分あける、行下を0.5文字分あける、左の余白を1文字分あける、右の余白を3文字分あけるという指定をすると以下のようになります。

これを保存して、html_ensyu01.htmファイルをブラウザで開くとレイアウトが反映されています。
書籍や以下のサイトを参考にしてスタイルシートを記述してみましょう。